Storing generated images
Meteron by default utilizes Cloudflare R2 to store the generated images. This is a highly available and scalable storage solution that is optimized for storing and serving images.
The best part is that you don't have to worry about streaming your images to the cloud. All images, generated by Meteron are stored in the cloud automatically and you are presented with a presigned URL. You can then use these presigned URLs directly in your frontend to display the images.
Listing generated images
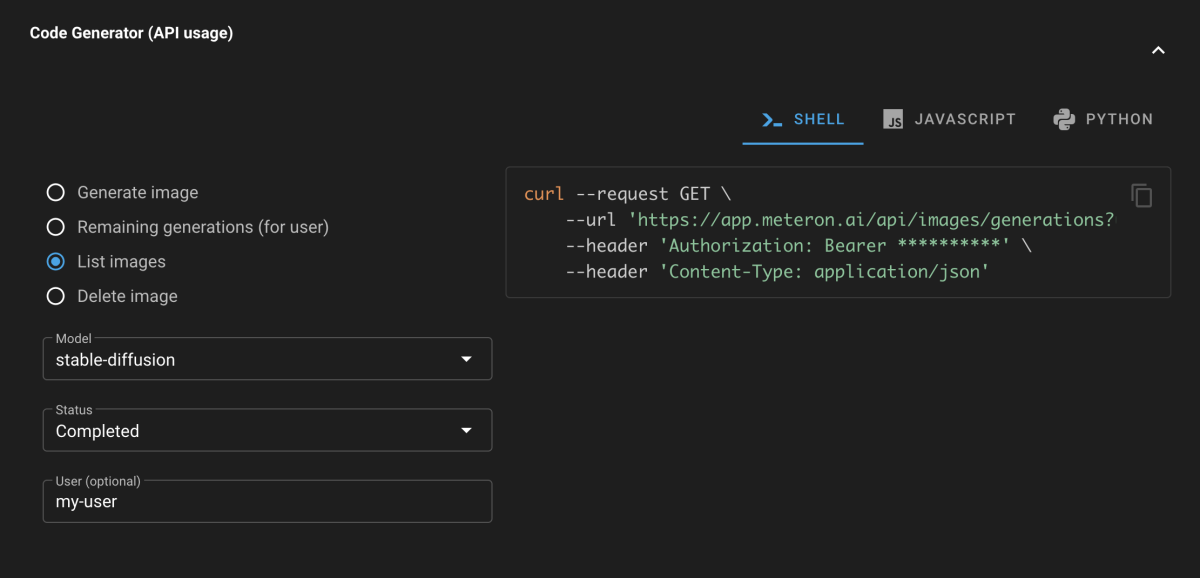
In order to get all previous generated images, use /api/images/generations API. Use our code generator or API reference to see all available parameters.

The response:
{
"results": [
{
"id": "img_01h0kckk68r0c5d1gt59zzk3ad",
// ... other fields
"modelId": "mod_01gwg0b252pascsbzwjxexg2aw",
"serverId": "srv_01h0b3t93nzbhndpbyscf47zjz",
"status": "completed",
"outputImages": [
{
"id": "ima_01h0kcm1f63gmn1c9rpyqg8e3a",
"projectId": "pro_01gwg0a4wp7qgbxajnt0njjq99",
"imageGenerationId": "img_01h0kckk68r0c5d1gt59zzk3ad",
"url": "https://2100bb7379b3adaba6ea0954af4263ce.r2.cloudflarestorage.com/...xyz..."
}
]
}
],
}Usually the model will return a single output image. Parameter url contains the presigned URL from the cloud provider.
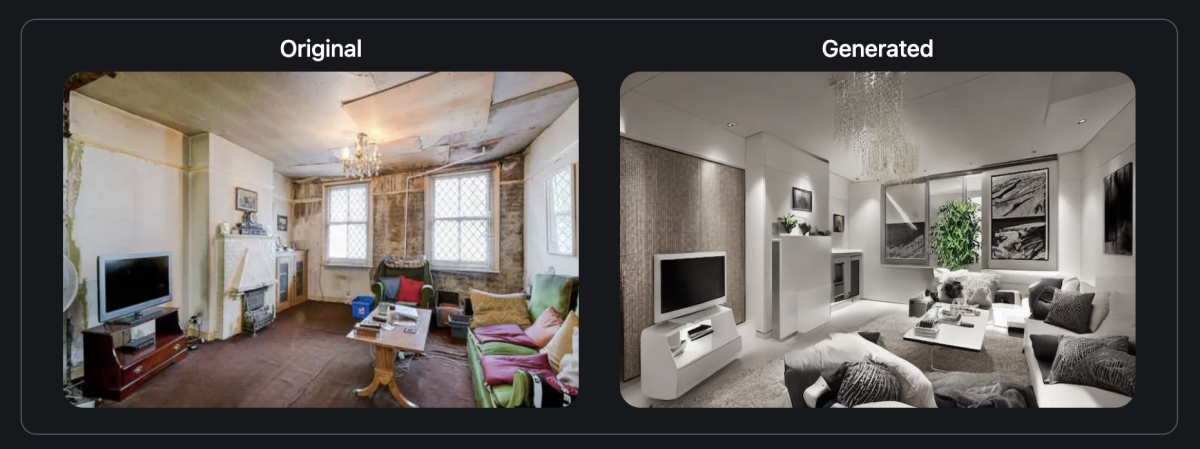
Example in-app usage
In our example RoomFix app we use the image URLs returned by Meteron to show user their previously generated images:

You can find the code here but the important parts are:
let roomsResponse = await fetch("https://app.meteron.ai/api/images/generations?" + new URLSearchParams({
user: session.user.email,
model: "replicate",
status: "completed",
}), {
method: "GET",
headers: {
"Content-Type": "application/json",
Authorization: "Bearer " + process.env.METERON_API_KEY,
},
});
let jsonRoomsResponse = await roomsResponse.json();
let rooms = jsonRoomsResponse.results;
return {
props: {
rooms,
},This allows you to filter images by model, user and status. You can then use the url field to display the image in your frontend.